藤川です。
この記事では、ライブドアブログにサイドバーを設置する方法とは? 専門知識が無くてもOK? について、その理由とともに、詳しくご説明致したいと思います。
初心者だと、HTMLといった専門的な知識を使う方法は難しいと思いますので、この記事でご説明するのは、そういった専門知識を使わない方法です。
ですので、初心者でも、簡単に、ライブドアブログにサイドバーを設置できるはずです。
また、ライブドアブログは、PCからアクセスしてきた人向けの表示のライブドアブログ(PC版)と、そして、スマートフォンからアクセスしてきた人向けの表示のライブドアブログ(スマートフォン版)がありまして、それぞれ別々にサイドバーを設置する必要がありますので、両方に対応できるように、両方の方法をご説明致します。
ライブドアブログでは、WindowsやMacといったPCを使うと、ライブドアブログ(PC版)とライブドアブログ(スマートフォン版)の両方に、iPhoneといったスマートフォンを使うと、ライブドアブログ(スマートフォン版)にのみ、サイドバーを設置する事が出来ます。
一応、確認のために、サイドバーについてご説明致しますと、PCだと、ブログの全てのページのサイドに縦長に配置されて、スマートフォンだと、本文のすぐ下に配置される表示領域の事です。
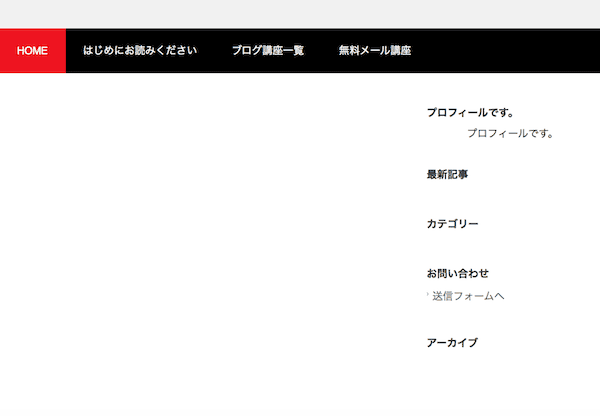
例えば、ライブドアブログ(PC版)の以下の画像だと、右側にある「プロフィールです」から「アーカイブ」までの、縦に伸びる表示領域の事です。

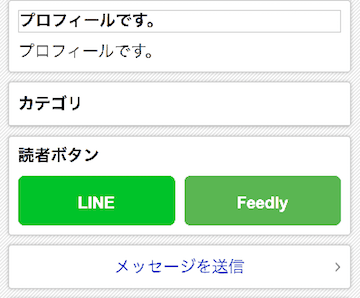
ライブドアブログ(スマートフォン版)だと、以下の画像のように、本文のすぐ下の、広告の下から始まる部分になります。

それでは、ライブドアブログにサイドバーを設置する方法について、具体的に、ご説明していきますが、まずは、ライブドアブログ(PC版)にサイドバーを設置する方法についてから、ご説明していきます。
そのご説明が終わりましたら、ライブドアブログ(スマートフォン版)にサイドバーを設置する方法のご説明を致します。
ライブドアブログにサイドバーを設置する方法。
まずは、ライブドアブログ(PC版)にサイドバーを設置する方法からご説明を致します。
ライブドアブログ(PC版)にサイドバーを設置する方法。
ライブドアブログ(PC版)にサイドバーを設置する方法については、ライブドアブログにログイン後、「ブログ設定」をクリックしてください。
そして「デザイン / ブログパーツ設定」の中から、「ブログパーツ」を選んでクリック。
そうしましたら、右側にサイドバーに設定できる「ブログパーツ」の一覧が出てきますので、サイドバーに設定したい項目をクリックしたまま、左側のAかBのエリアに持っていき、離します。
AとBのエリアについて、それぞれブログでどのように表示されるかは、画面の上部に、説明が表示されていますので、それをご確認ください。
AかBのエリアに、右側にある「ブログパーツ」の中からサイドバーに表示したい物を選んで移動しましたら、それで、サイドバーの設置は完了です。
個々のブログパーツの設定は、AかBのエリアにあるブログパーツにカーソルを合わせますと、「設定」というボタンが出てきますので、それをクリックする事で、設定が出来ます。
これで、ライブドアブログ(PC版)にサイドバーを設置する方法は終了となります。
ただ、ブログパーツの中には「フリーエリア」という項目がありまして、サイドバーに自由な内容を表示できるようになっているのですが、それを使うためには、普通ですと、HTMLいった専門知識を使わなくてはなりません。
しかし、HTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法がありますので、その方法をご説明致します。
そのHTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法とは、ライブドアブログの「記事を書く」機能の「HTMLタグ編集」を利用する方法になります。
なぜなら、その方法ですと、基本的にコピー&ペーストで出来てしまうからです。
そのライブドアブログの「記事を書く」機能の「HTMLタグ編集」を利用する方法とは、まず、「マイページ」から「記事を書く」をクリックして、記事投稿画面に移動してください。
その記事投稿画面で、まずは普通に、表示したい内容の文章を書いてください。
画像を使いたい場合は、追加したり、記事のリンクを貼りたい場合は、リンクを貼っておきます。
画像を追加する方法は、記事投稿画面で、あらかじめ用意した画像を直接、ドラッグ&ドロップするか、画像ボタンをクリックして、「画像を選択」をクリック、そうすると画像を選択する画面になりますので、そこから選択してください。
あとは、文章中で、貼り付けたい場所にカーソルを合わせて、「貼り付け」をクリックします。
画像のサイズ、向き、貼り付け位置を調節するには、貼り付けた画像にカーソルを合わせて、歯車のマークをクリック。
そこで出てきたボックスで、サイズ等を調整してください。
画像のサイズ等をチェックする場合は、下の方にある「プレビュー」をクリックして確認してください。
リンクも貼りたい場所に貼っておきます。
そうしましたら、「HTMLタグ編集」をクリック。
そうすると、本文がHTMLタグを含む物に変わっていますので、それをそのまま全てコピーします。
コピーしましたら、また「フリーエリア」に戻りまして、本文の部分にペーストして、「ラベル」等を記入して、「保存する」をクリック。
保存しましたら、実際に、ブログを表示されると、サイドバーに「記事を書く」で設定したように表示されると思います。
確認が出来ましたら、設定は終了です。
次に、ライブドアブログ(スマートフォン版)にサイドバーを設置する方法について、ご説明を致します。
ライブドアブログ(スマートフォン版)にサイドバーを設置する方法。
ライブドアブログ(スマートフォン版)にサイドバーを設置する方法は、WindowsやMacといったPCを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法と、iPhone等のスマートフォンを使って、ライブドアブログ(スマートフォン版)にサイドバーを設置する方法がありますので、
まずは、PCを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法についてから、ご説明致します。
PCを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法。
PCを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法は、まずは、ログイン後の「マイページ」から「ブログ設定」をクリック、「デザイン / ブログパーツ設定」の項目の中から「スマートフォン」をクリックします。
そうしましたら、タブから「レイアウト」を選択。
そうしますと「サイドバー」の設置画面が出てきますので、「トップページ」、「アーカイブページ」、「個別記事ページ」のそれぞれで、設置していきます。
特に理由が無ければ、「トップページ」、「アーカイブページ」、「個別記事ページ」のタブを選択しながら、全て設置してください。
まず、最初は「トップページ」のタブが選ばれた状態ですので、「トップページ」から設置していきます。
サイドバーに設置できるブログパーツの一覧が右側にありますので、その中から、サイドバーに追加したい項目をクリックしたまま、左側の表示したい場所に持っていき、離してください。
それで、サイドバーの設置は完了です。
個々の設置したサイドバーの項目の設定は、左側にある項目にカーソルを合わせますと、「設定」というボタンが出てきますので、それをクリックする事で、設定が出来ます。
ただ、ブログパーツの中には「フリーエリア」という項目がありまして、サイドバーに自由な内容を表示できるようになっているのですが、それを使うためには、普通ですと、HTMLいった専門知識を使わなくてはなりません。
しかし、HTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法があります。
そのHTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法とは、ライブドアブログの「記事を書く」機能の「HTMLタグ編集」を利用する方法になります。
その方法は、この記事のPCを使ってライブドアブログ(PC版)にサイドバーを設置する方法でご説明致していますので、設置する場合は、そちらをご参照の上、同じように、設定してください。
「トップページ」での設置・設定が終わりましたら、後は、同じように、「アーカイブページ」、「個別記事ページ」のタブを選択しながら、全て設置・設定してください。
設定が終わりましたら、実際に、スマートフォンでブログを確認されて、サイドバーがきちんと表示されているかチェックしてください。
もし、PCを使っている方で、スマートフォンをお持ちでなく、スマートフォンでの確認が出来ない場合等は、
PCでも、完全ではないですが、GoogleChromeやFireFox、Safariといったブラウザを使って、スマートフォン画面表示の確認が出来る方法を、こちらの記事で、詳しく解説しておりますので、良かったら、ご覧になってみてください。
⇒PCでブログのスマートフォン画面表示の確認をする方法とは?無料で出来る?
チェックできましたら、PCを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法のご説明は終了です。
では、次に、スマートフォンを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法について、ご説明致します。
スマートフォンを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法。
スマートフォンを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法については、まず、ライブドアブログにログイン後、表示されている項目の中から、「デザイン設定」をタップして、「レイアウト」をタップします。
そうしますと、「サイドバー」の設置画面が出てきますので、「トップ」、「アーカイブ」、「個別記事」のそれぞれで設置していきます。
特に理由が無ければ、「トップ」、「アーカイブ」、「個別記事」のタブを選択しながら、全て設置してください。
まず、最初は「トップ」のタブが選ばれた状態ですので、「トップ」から設置していきます。
サイドバーに設定できる項目が、右側に「追加する」と書かれているプルダウンメニューをタップすると選べますので、タップして、その中から、設置したい項目を選びましたら、「完了」をタップして、「追加する」をタップすると設置が完了です。
後は、その画面で追加されたサイドバーの項目をタップしますと、それぞれの項目の詳細設定の画面になりますので、設定してください。
もし並び順を変えたい場合は、「矢印」をタップして移動できます。
また、項目を削除したい場合は、「編集」をタップして、削除したい項目に出ている「削除」をタップすれば、削除できます。
ただ、サイドバーに設定できる項目の中には「フリーエリア」という項目がありまして、サイドバーに自由な内容を表示できるようになっているのですが、それを使うためには、普通ですと、HTMLいった専門知識を使わなくてはなりません。
しかし、HTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法があります。
そのHTMLといった専門知識を全く知らなくても、「フリーエリア」を使って自由な内容を表示できる方法とは、ライブドアブログの「記事を書く」機能の「HTMLタグ編集」を利用する方法になります。
その方法は、この記事のPCを使ってライブドアブログ(PC版)にサイドバーを設置する方法でご説明致していますので、設置する場合は、そちらをご参照の上、同じように、設定してください。
「トップ」での設置・設定が終わりましたら、後は、同じように、「アーカイブ」、「個別記事」のタブを選択しながら、全て設置・設定してください。
これで、スマートフォンを使ってライブドアブログ(スマートフォン版)にサイドバーを設置する方法のご説明は終了です。
ライブドアブログにサイドバーを設置する方法とは? 専門知識が無くてもOK? についてのご説明は以上となります。
お疲れ様でした。
それから、初心者でも出来る、ライブドアブログにグローバルメニューを設置する方法については、こちらの記事で、詳しく解説しておりますので、良かったら、ご覧になってみてください。
⇒初心者でも出来る、ライブドアブログにグローバルメニューを設置する方法とは?
初心者でも出来る、ライブドブログにお問い合わせフォームを設置する方法については、こちらの記事で、詳しく解説しておりますので、ぜひ、ご覧になってみてください。
⇒初心者でも出来る、ライブドアブログにお問い合わせフォームを設置する方法とは?
また、ライブドアブログを使ってアフィリエイトで稼ぎたい場合は、稼ぐブログに必要なコンテンツ、あった方が良いコンテンツと稼げる配置方法について、こちらの記事で、詳しく解説しておりますので、ぜひ、ご覧になってみてください。
⇒稼ぐブログに必要なコンテンツ、あった方が良いコンテンツと稼げる配置方法とは?
それでは、また。
藤川純
追伸
慶大卒アフィリエイターの僕はメール講座にて、僕が実践して、今現在も、収入を増やして稼ぎ続けている、ブログとメルマガを使ったあるアフィリエイトノウハウの「全て」を「無料」で公開中です。
そのメール講座では、ブログ講座では公開していない内容もお伝えしていて、その内容も実践的な物にする等、僕がかなり力を入れて作り込んでいる物になります。
もし少しでもご興味がありましたら、ご登録もご購読も無料ですので、ぜひ、ご登録ください。
