藤川です。
この記事では、ワードプレスでグローバルメニューを設定する方法とは? 専門知識が無くてもOK? について、その理由とともに、詳しくご説明致したいと思います。
そのワードプレスでグローバルメニューを設定する方法とは、簡単に言いますと、ワードプレスの管理画面から「外観」を選択して、「メニュー」をクリック又はタップして、「新規メニューを作成」をクリック又はタップ後、「メニュー名」を入力して、「メニューを作成」、メニューの作成が済みましたら、グローバルメニューに表示する項目を選んで設定するという方法です。
HTML等の専門的な知識が無くても、ワードプレスの基本の機能だけでグローバルメニューが設置が出来ますので、初心者の場合でも、今回の記事で、簡単に、ワードプレスにグローバルメニューが設定できると思います。
一応、確認のために、グローバルメニューについてご説明致しますと、ブログの上部や最上部に、常に表示されるようになっている、主要なメニューの事です。
例えば、僕のワードプレスで作ったブログのPCでの表示だと、ブログタイトルの下にある、「ホーム」から「お問い合わせ」までの、横に伸びるメニューの事です。

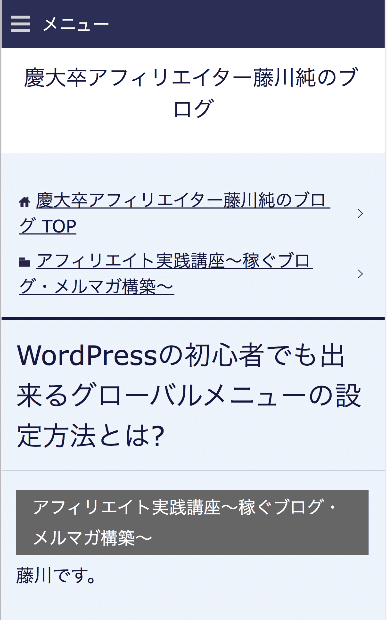
僕のワードプレスで作ったブログのスマートフォンでの表示だと、以下の画像のように、「慶大卒アフィリエイター藤川純のブログ」というブログのタイトルの左上に、「メニュー」と普段は折り畳まれた形になっていて、タップすると、開くようになっています。

グローバルメニューは上記のように目立つ場所だと思いますので、そこに、クリック又はタップしてもらいたいコンテンツを置いておけば、ブログ訪問者に見てもらいやすいと思います。
ですので、ぜひ、あなたがブログ訪問者に見て欲しいコンテンツを、設置してみてください。
それでは、早速、ワードプレスでグローバルメニューを設定する方法について、具体的に、ご説明致します。
ワードプレスでグローバルメニューを設定する方法とは?
ワードプレスでグローバルメニューを設定する方法とは、まず、ワードプレスにログインして、ダッシュボードの左側に並んでいる項目の中から、「外観」を選択して、「メニュー」をクリック又はタップされてください。
そうしましたら、「新規メニューを作成」をクリック又はタップします。
その後、「メニュー名」を入力して、「メニューを作成」をクリック又はタップ。
その「メニュー名」につきましては、様々なメニューを管理するための名前となりますので、例えば、「グローバルメニュー」といった、分かりやすい名前にしておくと良いと思います。
そうしてメニューの作成が済みましたら、グローバルメニューに設定する項目を作成していきます。
グローバルメニューに追加できる項目は、「固定ページ」、「投稿」、「カテゴリー」、「カスタムリンク」等です。
グローバルメニューに良く使われるのは、「固定ページ」だと思います。
その「固定ページ」とは何かと言いますと、「プロフィール」や、「お問い合わせ」等のコンテンツを作るのに適しているページです。
なぜなら、その「固定ページ」とは、トップページ、カテゴリー、アーカイブのいずれにも表示されない、完全に独立したコンテンツを作るための物だからです。
「固定ページ」の作成方法については、こちらの記事で、「固定ページ」の詳細とその作成方法を、詳しく解説しておりますので、良かったら、お読みになって、作成してみてください。
⇒初心者でも簡単!WordPress(ワードプレス)での固定ページの作り方とは?
では、グローバルメニューの項目を設定するため、次に、ダッシュボードの左側に並んでいる項目の中から、「外観」を選択して、「メニュー」をクリック又はタップ。
そうしましたら、一番上にある「編集するメニューを選択」から、今回設定致しました「グローバルメニュー」を選びます。
それから、左側にあります「固定ページ」、「投稿」、「カテゴリー」、「カスタムリンク」等の項目から、グローバルメニューに追加したい項目を選んで、チェックマークを入れて、「メニューに追加」をクリック又はタップすれば、グローバルメニューに追加できます。
それが出来ましたら、あとは、グローバルメニューの並び順も、クリック又はタップして移動するだけで変える事が出来ますので、お好みの並び順に、並び変えてみてください。
最後に、作成したメニューを、ブログのどこに表示するかを決めます。
この項目は、ご使用のテーマによって異なりますので、もし分からない場合は、ご使用のテーマのサポートやご説明等をご覧になってみてください。
ただ、一般的なテーマでは、メニューを作成しているページの下に、「メニュー設定」という項目があり、その中に「テーマの位置」という設定項目があると思いますので、その中から、メニューを表示したい場所をお選びください。
今回の場合は、グローバルメニューですので、「グローバルメニュー」や「グローバルナビ」、「ナビゲーションバー」等と表示されている物を選ばれると良いと思います。
お選びになりましたら、右下にある「メニューを保存」をクリック又はタップして終了です。
最後に、WindowsやMac等のPCや、iPhone等のスマートフォンで、実際のブログでのグローバルメニューの表示をご確認してみてください。
もし、普段、PCをお使いで、スマートフォンをお持ちでない場合は、こちらの記事で、PCのブラウザを使ってスマートフォン画面表示の確認が出来る方法を詳しく解説しておりますので、ぜひ、ご覧になって、スマートフォンでの表示の確認をしてみてください。
⇒PCでブログのスマートフォン画面表示の確認をする方法とは?無料で出来る?
ワードプレスでグローバルメニューを設定する方法についてのご説明は、以上になります。
「固定ページ」の作成方法については、こちらの記事で、詳しく解説しておりますので、ご覧になって作成してみてください。
⇒初心者でも簡単!WordPress(ワードプレス)での固定ページの作り方とは?
また、以下の記事では、ワードプレスでのサイドバーの設定方法を詳しく解説しておりますので、良かったら、引き続き、ご覧になってみてください。
⇒ワードプレスでサイドバーを設定する方法とは?専門知識はいらない?
それから、ワードプレスを使ってアフィリエイトで稼ぎたい場合は、稼ぐブログに必要なコンテンツ、あった方が良いコンテンツ、そして、稼げる配置方法について、こちらの記事で、詳しく解説しておりますので、ぜひ、ご覧になってみてください。
⇒稼ぐブログに必要なコンテンツ、あった方が良いコンテンツと稼げる配置方法とは?
それでは、また。
藤川純
追伸
慶大卒アフィリエイターの僕はメール講座にて、僕が実践して、今現在も、収入を増やして稼ぎ続けている、ブログとメルマガを使ったあるアフィリエイトノウハウの「全て」を「無料」で公開中です。
そのメール講座では、ブログ講座では公開していない内容もお伝えしていて、その内容も実践的な物にする等、僕がかなり力を入れて作り込んでいる物になります。
もし少しでもご興味がありましたら、ご登録もご購読も無料ですので、ぜひ、ご登録ください。
